Tutorials
Popular tutorials
Tutorials designers need to help learn Webflow.

Design
Building a Custom Video Player in Webflow: Step-by-Step Guide
Learn how to build a dynamic and interactive video player in Webflow with this comprehensive step-by-step tutorial. Create seamless sliding interactions, integrate with Webflow's CMS for dynamic content, and enhance functionality using custom jQuery code. Elevate user experience with captivating video players.

Design
Creating a Contact Form with reCAPTCHA in Webflow: Step-by-Step Tutorial
Learn how to build a secure contact form with reCAPTCHA in Webflow. Follow steps to add reCAPTCHA, set up validation, and customize for different device sizes to prevent spam and ensure user-friendly functionality. Optimize SEO settings for improved discoverability in search engines.

Design
Creating Cookie Consent in Webflow: Step-by-Step Tutorial
Learn how to create a custom cookie consent in Webflow with our step-by-step tutorial. Build the UI, add attributes for enhanced functionality, and integrate the Finsweed Cookie Consent Script for compliance. Subscribe for more Webflow tutorials!

Design
Building an Events Calendar in Webflow Using Full Calendar Library
Learn how to build an events calendar in Webflow using the Full Calendar library. Integrate, customize, and add interactivity to your calendar, creating a dynamic and visually appealing feature for your Webflow projects.

Design
Step-by-Step Guide: Building an App in Webflow for Mobile with Custom Navigation and Dynamic Content
Learn how to develop an app in Webflow with step-by-step instructions. This tutorial covers custom navigation, dynamic content, user interactions, and seamless CMS integration, empowering beginners to build advanced app functionality without complex coding.

Design
Creating, Reusing, and Managing Components in Webflow: A Comprehensive Guide
Learn how to create, reuse, edit, and manage properties of Components in Webflow with our comprehensive guide. Streamline your web design workflow and ensure consistency with powerful reusable elements!

Design
Webflow Color Modes: Ultimate Guide to Applying and Customizing Color Schemes
Discover the comprehensive tutorial on color modes in Webflow. Learn how to implement, customize, and fine-tune color modes for consistent and visually appealing web designs. Explore the integration of design tool colors and utilities to create vibrant user experiences.

Design
Creating an Interactive SVG Map in Webflow: Step-by-Step Guide
Learn how to build an interactive SVG map using Webflow. Create clickable states, apply custom attributes and classes, manage interactivity, optimize for mobile, and implement dynamic text updates. Publish and test your project for a seamless user experience.

Design
Mastering Webflow Form Submissions: The Complete Guide for Beginners
Learn to create multi-stage forms and customize form submissions with Webflow using this comprehensive masterclass. Understand form submission methods, including GET and POST, and utilize custom JavaScript for seamless data handling. Start building dynamic and interactive form experiences now!

Design
Creating a Customizable CMS Grid in Webflow: Step-by-Step Tutorial
Learn to build a customizable CMS grid in Webflow with this tutorial. Control the layout and appearance of grid items using collection fields. Optimize for different screen sizes and ensure a responsive design with media queries.

Design
Webflow Tutorial: How to Set Responsive Image Aspect Ratios for Seamless Design
Learn to design a responsive image with the correct aspect ratio in Webflow. Understand the importance of aspect ratios for maintaining image integrity across different devices and screen sizes. Implement custom aspect ratios and adjust breakpoints for optimal results.

Design
A Comprehensive Beginner's Guide to Using Variables in Webflow | Web Design Essentials
Master variables in Webflow with this comprehensive beginner's guide! Learn to create, apply, edit, manage, unlink, and delete variables for efficient web design. Understand the significance of variables and their impact on web development.

Design
Mastering Webflow Design with Lumos Framework: A Complete Guide
Learn how Lumos, a class-based design system in Webflow, enhances consistency and efficiency. Explore its features like dynamic spacing control, centralized font styles, and core utilities for scalable and visually appealing web designs.

Design
Resolving Overflow Issues in Webflow: Understanding, Detecting, and Applying Fixes
Resolve overflow issues in Webflow by understanding causes, detection methods, and employing overflow: hidden. Test for responsiveness and consider pixel-perfect designs across devices. Learn more at Webflow University for comprehensive guidance.

Design
Webflow Form Development: An In-Depth Guide to Form Elements, Attributes, and User Interaction
Learn about forms and form elements in Webflow. Discover the structure and attributes of form elements, input types, and their functions. Enhance form security with honeypots and reCAPTCHA. Subscribe for upcoming episodes on JavaScript's role in form manipulation and optimization for accessibility.

Design
Webflow Forms: Mastering Conditional Fields for Dynamic User Experience
Enhance user experience with conditional fields in Webflow forms. Learn to reveal form inputs based on user selections using conditional radio buttons, dropdowns, and text fields. Master JavaScript for dynamic form interactions and create intuitive and responsive web forms.

Design
Creating Effective Contact Forms with Webflow: Micro Interactions Tutorial
Learn how to create an effective and visually stunning contact form using Webflow. Discover the process of adding form elements, setting up interactions, applying styles, integrating with JavaScript, and ensuring responsive design.

Design
Creating Interactive Particles in Webflow: A Comprehensive Guide with Particles.js Integration
Learn how to create interactive particles in Webflow using Particles.js with this step-by-step tutorial. Enhance your website's visual appeal and interactivity through customized particle effects. Add interactive elements to your Webflow site today!

Design
Prevent Certain Email Domains: Webflow Form Submission Guide
Prevent certain email domains from submitting on your Webflow form by using JavaScript. Learn how to implement this functionality in Webflow and customize the form to accept only specific types of emails, enhancing the security and validity of submissions.

Design
Implementing Stripe for Webflow: Backend APIs, Payment Intent & Webhooks
Learn how to implement and optimize Stripe in Webflow for secure and seamless payment processing. This article covers backend setup, payment intent creation, API versioning, webhooks, and user role management with Auth0 for effective subscription handling. Master payment systems integration with Webflow.

Design
Create Consistent Typography Styles in Webflow: A Guide to Lumos System
Learn how to create consistent typography styles in Webflow using Lumos. Streamline your typography design with reusable heading styles, variables, and custom font management. Enhance your web project's visual appeal and user experience with Lumos.

Design
How to Add Tooltips to Your Webflow Website: A Step-by-Step Guide
Enhance your Webflow website with tooltips that provide additional information on hover. Learn to easily add and customize tooltips using tippy.js without the need for complex animations or interactions. Experiment with various styles and themes to align tooltips with your website's design and functionality.

Design
Creating a Frosted Glass Effect in Webflow: A Step-by-Step Guide for Modern Web Design
Learn how to create a frosted glass effect in Webflow to enhance the visual appeal of your website. Implement this modern design trend using backdrop filters to add depth and sophistication to web elements. Elevate your web design with the subtle elegance of the frosted glass effect.

Design
Building a Lead Generation Form in Webflow: The Ultimate Step-by-Step Guide
Learn how to build a lead generation form in Webflow with our step-by-step guide. Configure form elements, style the form, handle submissions, and manage form data effectively. Capture leads effortlessly!

Design
Submitting Forms to Custom Backends: Webflow Integration Tutorial
Learn how to submit web forms to custom backends using Webflow. Our tutorial covers setting up a custom backend, configuring the form in Webflow, adding JavaScript code, and utilizing the custom backend effectively. Enhance your control and customization over form submissions with this comprehensive guide.

Design
Advanced Webflow and Make Automation: Creating Dynamic Websites and Workflows
Create dynamic and visually stunning websites using the powerful Webflow platform. Learn how to enhance automation workflows through Make's advanced capabilities. Explore seamless data integration and error handling, and discover innovative automation scenarios.

Design
Creating a Card Slider Effect in Webflow: A Step-by-Step Tutorial
Learn how to create a card slider effect in Webflow using this step-by-step tutorial. Set up the structure, import the swiper library, add content, navigation, and controls, make it responsive, and enhance the slider effects. Publish a visually appealing and interactive slider for your website.

Design
Building a CMS-Driven Quiz in Webflow: Step-By-Step Tutorial for Interactive Content
Learn to build a CMS-driven quiz in Webflow with this comprehensive tutorial. Discover how to engage your audience with interactive quizzes that track progress, validate answers, and display completion messages. Perfect for beginners and Webflow enthusiasts.

Design
Mastering Webflow Variables: Achieving Design Consistency and Dynamic Theming
Learn how to use variables in Webflow to ensure consistency and make global updates to styles across all pages. Explore creating, using, and updating variables for size, color, and theme management, enhancing your project's design consistency and efficiency.

Design
Learn How to Add SVGs to Your Webflow Project With Webflow's Dom Element
Learn how to add SVGs to your Webflow project using Webflow's Dom element. Follow these steps to style and animate individual paths within the SVG, providing flexibility and control over your design.

Design
Webflow Form Block Styling Tutorial: Customizing Form Elements and Checkboxes
Learn how to effectively style form blocks, including checkboxes, within Webflow. Customize text and button colors to match your website's theme. Follow step-by-step instructions to modify checkbox appearance and background color when checked. Achieve visually appealing and cohesive designs with Webflow's user-friendly interface.

Design
Top 4 Methods for Consistent Spacing in Webflow: Margin, Padding, Spacer Divs, Flex Gap
Learn the best practices for creating consistent spacing in Webflow. Explore methods like margin, padding, spacer divs, and Flex Gap, and their pros and cons. Achieve a polished design with precise control.

Design
Customize Your Webflow Date Display with JavaScript: A Step-by-Step Guide
Learn how to display and customize the current date in Webflow using JavaScript. Follow this tutorial to add the live date, customize its format, and enhance your website's interactivity with Webflow and JavaScript.

Design
Build a Live Time Display in Webflow: JavaScript Tutorial
Learn how to create a live time display in Webflow using JavaScript. This tutorial guides you through adding unique classes, applying custom JavaScript code, and formatting the time in different ways for a dynamic and interactive webpage.

Design
Creating Interactive Game-Like Functionality in Webflow: A Step-by-Step Guide
Create game-like functionality on your website using Webflow. Learn to build interactive game boards with sounds, points system, and game over message, enhancing user engagement. With Webflow's design features and JavaScript integration, bring dynamic experiences to your audience.

Design
Simplify Icon Usage in Webflow: A Step-by-Step Guide to Integrating and Customizing Icon Fonts
Learn to simplify icon usage in Webflow by downloading and integrating Google's Material Icons as an icon font. Enhance site flexibility and customization with this step-by-step guide.

Design
Webflow Collection Styling: Customize Each Item with Unique Designs
Learn how to style each collection item individually in Webflow with custom code. Create alternating backgrounds, customize colors, and style other elements for a unique design. Optimize your collection list with full control over styling.

Design
Build a Dynamic Pricing Calculator Using Webflow | HTML, CSS, JavaScript
Learn to create a dynamic pricing calculator using Webflow. Delve into HTML, CSS, and JavaScript to build a comprehensive solution. Enhance user experience by capturing and calculating values with checkboxes, radio buttons, and select fields dynamically.

Design
Create Captivating 3D Scroll Interaction Using Webflow and Spline: Step-by-Step Guide
Learn how to create a captivating 3D scroll interaction using Webflow and Spline. Follow a step-by-step guide for seamless integration and enhanced user experience.

Design
Implementing Auth0 Authentication and Access Tokens in Webflow: A Beginner's Guide to Backend Integration
Learn to implement user authentication and access control in Webflow using Auth0. Decode and validate access tokens, identify users, and integrate a Node.js backend. Connect front-end actions, enabling authenticated requests and seamless user interactions. Explore the potential of integrating payment systems in upcoming tutorials.

Design
Beginner's Guide to Writing JavaScript Code for Webflow | Tutorial with Examples
Learn how to write your first JavaScript code in Webflow! Follow along with this tutorial and create a separate JavaScript file, understand variables, perform arithmetic operations, create functions, and use If-Else statements. Start building interactive and dynamic web experiences now!

Design
Create Stunning Webflow Banners: Design, Structure, and Animation Guide
Learn how to build a visually stunning banner in Webflow. Follow this step-by-step tutorial to create an elegant banner with structure, interactions, and animations, enhancing your website's visual appeal. Dive into the Webflow Designer and captivate your audience.

Design
Enhance User Engagement: Creating Animated Underlines and Spoiler Tags in Webflow
Learn how to create animated underlines and spoiler tags in Webflow. Enhance your website with interactive elements using box shadow properties, hover effects, and transitions. Explore Webflow's design and interaction features for comprehensive tutorials and resources.

Design
Creating an SEO-Friendly Slider in Webflow using Swiper.js: Step-by-Step Guide
Learn how to build an interactive slider in Webflow using swiper.js. Step-by-step tutorial covers setting up the slider structure, styling components, and integrating swiper.js for smooth functionality. Enhance user experience with a customizable slider design.

Design
Understanding Amber, Blue, and Pink Labels: Webflow Style Panel Guide
Learn about the significance of amber, blue, and pink color labels in Webflow's Style Panel for managing style properties effectively. Gain a clear understanding of inheritance and active changes to control your website's visual appearance across different breakpoints.

Design
How to Create Dynamic Filter Buttons in Webflow CMS Library | Step-by-Step Tutorial
Learn how to create dynamic filter buttons in Webflow CMS. Enhance your website with interactive and user-friendly filtering functionalities powered by the F and sweet CMS library. Elevate the user experience by refining and exploring content based on specific criteria.

Design
Implementing Reverse Proxy for Webflow Projects: Setup, Configuration, and Implementation with Cloudflare Workers and Routing Framework
Learn how to implement a reverse proxy for Webflow projects, managing multiple web projects under a single domain. Follow step-by-step setup using Cloudflare Workers and Honu.js for seamless navigation and content delivery.

Design
Customizing Success Message for Webflow Forms: A Step-by-Step Guide
Learn to personalize success messages in Webflow forms based on user input. Follow these steps to create dynamic and engaging feedback for an enhanced user experience.

Design
Creative Webflow Tutorial: Splitting Sections with Color, Dividers, and Interactivity
Learn how to enhance your website sections using color, dividers, and interactive elements in this Webflow tutorial. Optimize for different screens to create a visually engaging user experience.

Design
Comprehensive Guide to Using Filters in Webflow CMS for Real-Time Search
Learn how to implement real-time search within a dynamic list in Webflow using the F and Sweet CMS library. Enhance user experience by enabling seamless, interactive content filtering. Create user-friendly websites with dynamic, customizable content filtering without complex coding.

Design
Building a Responsive Navbar and Creating Symbol in Webflow: Efficient Web Design Practices
Learn how to create a responsive navbar and symbols in Webflow. Harness the power of classes, combo classes, and symbols for efficient web design. Empower your web projects with these foundational concepts for seamless scaling and future modifications.

Design
Efficiently Implementing Subtle Interactions Using Webflow | Tutorial
Learn how to create quick and engaging website interactions using Webflow. Implement shared and base classes to efficiently add subtle animations to enhance user experience. Rapidly modernize your website without extensive manual adjustments.

Design
How to Create a Back Button in Webflow: A Step-by-Step Guide
Learn how to implement a back button in Webflow to enhance user experience. Explore two methods: using an href link and jQuery with custom code, and ensure seamless navigation. Test and verify the back button functionality for a smooth user experience.

Design
Build Interactive Tabs Component with Draggable Links in Webflow using Swiper.js
Learn how to build a tabs component with draggable tab links using Swiper.js within Webflow. Create an interactive user experience and enhance your website's usability with this step-by-step tutorial.

Design
Creating an Effective Call to Action (CTA) Contact Form in Webflow for UX Designers
Learn how to create a clear call to action on your Webflow portfolio website without coding. Incorporate a strategic contact form to engage visitors and encourage them to hire you. Enhance user experience and responsiveness across devices.

Design
Implementing JavaScript and jQuery Functions in Webflow for Button-Triggered Interactions
Learn how to implement JavaScript and jQuery button functions in Webflow to enhance user interaction, update content, and create dynamic web pages. Follow step-by-step instructions for setting up elements, adding classes, inserting custom code, testing functionality, and exploring project demos.

Design
Create Next and Previous Collection Page Navigation in Webflow | CMS Next Prev Powerup Tutorial
Learn how to enhance Webflow collection pages with next and previous links using the CMS Next Prev Powerup. Ideal for beginners, this tutorial covers setting up, customizing navigation, and optimizing the display for a seamless user experience.

Design
Understanding Conditional Visibility in Webflow: A Complete Tutorial
Explore the power of conditional visibility in Webflow with our comprehensive tutorial. Learn to control element visibility based on specific criteria, creating dynamic and personalized web experiences. Master conditional visibility to enhance user interaction and create engaging web designs.

Design
Using Containers in Webflow: Understanding, Limitations, and Best Practices
Enhance your Webflow design capabilities by understanding the default container. Learn how to overcome its limitations with alternative container elements like div blocks and sections. Delve into best practices for optimal layout control.

Design
Webflow Utility Classes: Streamlining Design Workflow and Best Practices for Web Design
Learn how to enhance your Webflow design process with utility classes & attribute selectors. Discover step-by-step techniques for creating, applying, and managing utility classes, along with best practices for maintaining a coherent design system.

Design
Customizing Pagination Elements in Webflow: Beginner's CSS Guide
Learn how to customize pagination elements in Webflow with this beginner-friendly tutorial. Make CSS customizations, address styling priority, add hover states, and publish your updated styles for a unique pagination design.

Design
CSS Viewport Units in Webflow: Understanding and Implementing VH, DVH, and SVH
Learn how to use CSS viewport units effectively in Webflow to ensure consistent and responsive design across various devices. Delve into VH, DVH, SVH, and minimum height properties for visually compelling and adaptable websites.

Design
Implementing Interactive & Stunning Charts with Chart.js in Webflow
Learn to effortlessly implement interactive and visually appealing Chart.js charts into your Webflow project. From setting up the environment to fetching real-time data, uncover the power of customization and integration with Webflow CMS. Start creating stunning charts today!

Design
Creating Smooth and Responsive Horizontal Scroll with Webflow Interactions | Step-By-Step Guide
Learn how to build a seamless and responsive horizontal scroll for your website using Webflow's native interactions. Follow step-by-step instructions for creating the structure, setting up interactions, fine-tuning the scroll, testing, and addressing scroll speed discrepancies. Enhance user experience with a fluid and engaging browsing experience.

Design
Integrating Auth0 and Stripe: Secure Payment Processing for Webflow
Learn how to integrate a secure payment processing system using Stripe with Webflow. Follow the tutorial to offer premium features to paid users and provide a seamless payment experience. Optimize your Webflow site with Stripe for efficient online payments.

Design
Utilizing jQuery for Enhanced Webflow Projects: A Tutorial
Enhance your Webflow projects with jQuery! Explore jQuery basics, integrating with Webflow interactions, manipulating elements, and practical examples for a dynamic user experience. Discover the power of jQuery in Webflow!

Design
Mastering Anime.js for Engaging Webflow Animations | Tutorial
Learn how to use Anime.js to create captivating animations in Webflow. Explore setting up initial states, configuring animation parameters, enhancing animations, diversifying triggers, and integrating complex transformations for dynamic effects. Elevate your Webflow projects with Anime.js!

Design
Build a CMS-Powered Interactive Map in Webflow: Tutorial for Creating an Engaging Interactive Map
Learn how to create a CMS-powered interactive map in Webflow. Build an interactive map allowing users to hover over dots to view location names and click to navigate to location pages. Set up the map structure, create a location collection, add interactive dots, and make the map responsive.

Design
How to Create a Custom Success Message in Webflow Form Submission | Webflow Tutorial
Learn how to personalize the form submission experience with a custom success message in Webflow. Follow step-by-step instructions to set up form elements and implement JavaScript code for dynamic message updates. Enhance user engagement and create an interactive website experience.

Design
Ultimate Guide to Reverse Proxy Implementation in Webflow: Advanced Web Development Strategies
Explore the benefits of reverse proxy in Webflow, from hosting multiple projects under a single domain to enhancing security and implementing dynamic content. Learn how to leverage this powerful tool for advanced web development.

Design
Using Variables in Webflow: Streamlining Website Design with Efficient Global Updates
Learn how to use variables in Webflow for efficient website design. Explore font families, font sizes, color swatches, and responsive design with variables. Embrace Webflow's variables to streamline your website's design and enhance user experience.

Design
How to Redirect Users After Sign-Up in Webflow Using Memberstack
Learn how to redirect users after sign-up in Webflow using Memberstack. Use JavaScript to ensure a seamless user experience by redirecting users back to the page they signed up on. Ideal for membership-based sites with multiple sign-up forms.

Design
How to Create a Membership Site with Webflow, Memberstack, Airtable & Zapier
Learn to create a membership site with Webflow, Memberstack, Airtable, & Zapier. Step-by-step tutorial on building, login/signup forms, database management, & automation with Zapier. Enhance site with advanced functionalities. Create a valuable and engaging membership site.

Design
Implementing Matter.js in Webflow: Creating Engaging Interactive Elements
Learn to implement Matter.js in Webflow through our engaging tutorial. Create captivating interactive sections with falling circles and custom animations. Optimize user experience and elevate your website's visual appeal.

Design
Create a Draggable CMS Slider in Webflow: Step-by-Step Tutorial
Learn how to create a draggable CMS slider in Webflow with this comprehensive tutorial. Follow step-by-step instructions to set up the structure, populate the collection list, add videos, customize the layout, make the slider functional, and ensure responsiveness.

Design
Building Load More Component in Webflow: A Comprehensive Implementation Guide
Learn how to create a load more component in Webflow using the Effin Suite CMS library. Discover use cases, standard implementation, pagination setup, infinite scroll, and additional customization options for a seamless user experience.

Design
Building Interactive Websites with Webflow: Step-by-Step Guide for Beginners
Learn how to build engaging website interactions using Webflow with our step-by-step guide for beginners. From timed animations to scroll-based effects and hover interactions, this tutorial covers it all. Sign up for a Webflow account and get started today!

Design
Building a Desktop Webflow Site with Wizardry Technique: Comprehensive Tutorial
Learn how to create a desktop webflow site using the wizardry technique for responsive and scalable design. Follow this tutorial for insights on typography, grid layouts, image integration, and interactive elements to build professional websites in Webflow.

Design
Creating an Age Gate in Webflow: A Step-by-Step Tutorial
Learn how to create an age gate in Webflow to restrict access to age-specific content. This tutorial covers setting up the age gate page, adding form elements, assigning important IDs, implementing JavaScript code, customizing the error message, and integrating JavaScript libraries for effective age verification.

Design
How to Create an Instagram Feed Widget for Webflow Website: Step-by-Step Tutorial
Learn how to create an Instagram feed widget for your Webflow site using the built-in CMS and Zapier. Easily display your latest Instagram posts on your website with our step-by-step tutorial.

Design
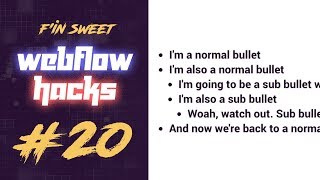
Creating Sub Bullets in Webflow: A Step-by-Step Guide for Sub Bullet Implementation
Enhance your Webflow content with this tutorial on implementing sub bullets within a rich text element. Learn to leverage custom CSS and JavaScript to create multiple levels of sub bullets for enhanced design and creativity. Explore the potential of this Webflow hack in expanding your project’s customization options.

Design
Creating a Stunning Website Hero Section in Webflow: Step-by-Step Tutorial
Learn how to create a visually appealing hero section for your website using Webflow. By understanding design inspiration, analyzing elements, and applying colors and textures, you can build an impressive hero section that reflects your brand's identity.

Design
How to Create Custom Slider Dots in Webflow: A Step-By-Step Guide
Learn how to customize slider dots in Webflow with this step-by-step tutorial. Create fully personalized slider dots for a seamless user experience without extensive coding. Elevate your Webflow projects with bespoke slider dots that match your design and functional needs.

Design
Creating Active States for Checkboxes and Radios in Webflow's CMS Filter with Attributes
Learn how to create active classes in CMS filter with attributes & apply custom active states for checkboxes & radios in Webflow. Gain complete styling control & enhance user experience!

Design
Responsive Typography: A Guide to Scaling Text Across Screen Sizes in Web Design
Learn how to implement responsive typography in Webflow with this tutorial. Discover the benefits of using viewport units and ems for scalable text elements, and create harmonious layouts across different devices for an optimal user experience.

Design
Responsive Grid Design: Creating a Custom Layout in Webflow
Learn how to create a responsive grid in Webflow with specific items spanning the entire width. Utilize Webflow's flexbox capabilities for intricate customization, ensuring seamless adaptation to different screen sizes. Create visually appealing and responsive designs with full control and flexibility.

Design
Harnessing the Power of GSAP Scroll Trigger in Webflow: A Step-by-Step Tutorial
Learn to implement captivating scroll-triggered animations on your Webflow projects with this GSAP scroll trigger tutorial. Delve into the basics, create stunning scroll-triggered animations, and refine visual effects to elevate your web designs.

Design
How to Automatically Update Copyright Year in Website Footer | Webflow Tutorial
Learn how to automatically update the copyright year in your website footer using Webflow. Follow the "Fin Suite Hack" or an "HTML Embed" approach for seamless year updates without manual intervention. Keep your website current and professional effortlessly!

Design
Common Webflow Interactions: Changing Image on Hover, Creating Pop-Up Modal, Parallax Image Movement, Changing Background Color on Scroll, Light/Dark Mode Toggle
Learn how to solve common designer struggles with Webflow. Get tips on hover interactions, pop-up modals, parallax effects, changing background colors on scroll, and light/dark mode toggles. Enhance your website's user experience without custom code.

Design
How to Create a Reusable Footer in Webflow: Step-by-Step Guide
Learn how to create a reusable footer in Webflow by following our step-by-step guide. Build a visually appealing, functional, and responsive footer using symbols for a seamless user experience.

Design
Staggered Animations in Webflow: A Step-by-Step Tutorial
Learn how to implement staggered animations in Webflow using its powerful interaction tools and custom JavaScript. Enhance your website with visually appealing and engaging animations for an improved user experience.

Design
How to Create a Custom Cursor Interaction in Webflow: Step-by-Step Tutorial
Enhance your website's user experience with a custom cursor interaction in Webflow. This step-by-step tutorial guides you through creating and adding custom code, creating the cursor, adding interaction, and ensuring visibility. Engage visitors with a unique, interactive user experience.

Design
Create Stunning Scroll Over Effects with Overlapping and Revealing Content in Webflow
Learn how to create a captivating webpage with sections that scroll over each other and reveal content beneath in this Webflow tutorial. Enhance user experience and interactivity with visually engaging effects.

Design
How to Implement Native Filtering in Webflow Without Any Code: A Step-by-Step Guide
Achieve powerful native filtering in Webflow with this tutorial, no coding skills required. Learn to set up collection lists, link dropdown items, and configure filtered collection pages for dynamic filtering. Optimize user experience and website usability.

Design
Building Complex Forms in Webflow Using Formally: A No-Code Tutorial
Learn how to build complex forms in Webflow with "Formally," a powerful no-code tool. Enhance user engagement by creating multi-step forms, surveys, and decision trees without extensive coding. Follow this tutorial to master the art of designing personalized, interactive, and logic-based forms.

Design
Building a Looping Carousel of Logos and Content in Webflow with Spline.js
Learn how to implement a looping carousel of logos and content using Spline.js in Webflow. Our tutorial covers script import, structure setup, customization, CMS integration, and autoplay based on intersection visibility. Create engaging carousels for seamless user experience and easy content management in Webflow.

Design
Creating Dynamic Webflow CMS Generated Anchor Links: A User-friendly Tutorial
Learn how to create dynamic anchor links and sections using Webflow CMS and jQuery scripting. Enhance website navigation and user experience effortlessly. Try this Webflow hack and subscribe for more tutorials and hacks!

Design
Ensuring Even Column Width in Webflow: A Comprehensive Guide
Learn how to ensure even column widths in Webflow's grid system. Prevent content overflow and maintain visual consistency across different devices with this step-by-step tutorial.

Design
Enhance Visuals with Backdrop Filters in Webflow: Techniques & Effects
Explore the diverse applications of backdrop filters in Webflow and create captivating visual effects. Follow steps to add filters, cascade effects, and enhance fixed elements for a modern and stylish design. Elevate your web design with versatile backdrop filters and unlock creative possibilities.

Design
Animate a Character Using Webflow Integrations: A Step-by-Step Tutorial
Learn how to animate a character seamlessly on the web using Webflow and Spine integration. Elevate user experience with captivating and interactive character animations without extensive coding.


